You cannot simply mush together all elements that you believe look good without any rhyme or reason. This is why certain things take priority over others and there are a few tricks you can utilize to your advantage. Visual hierarchy is important and here’s how to build it.
Colors
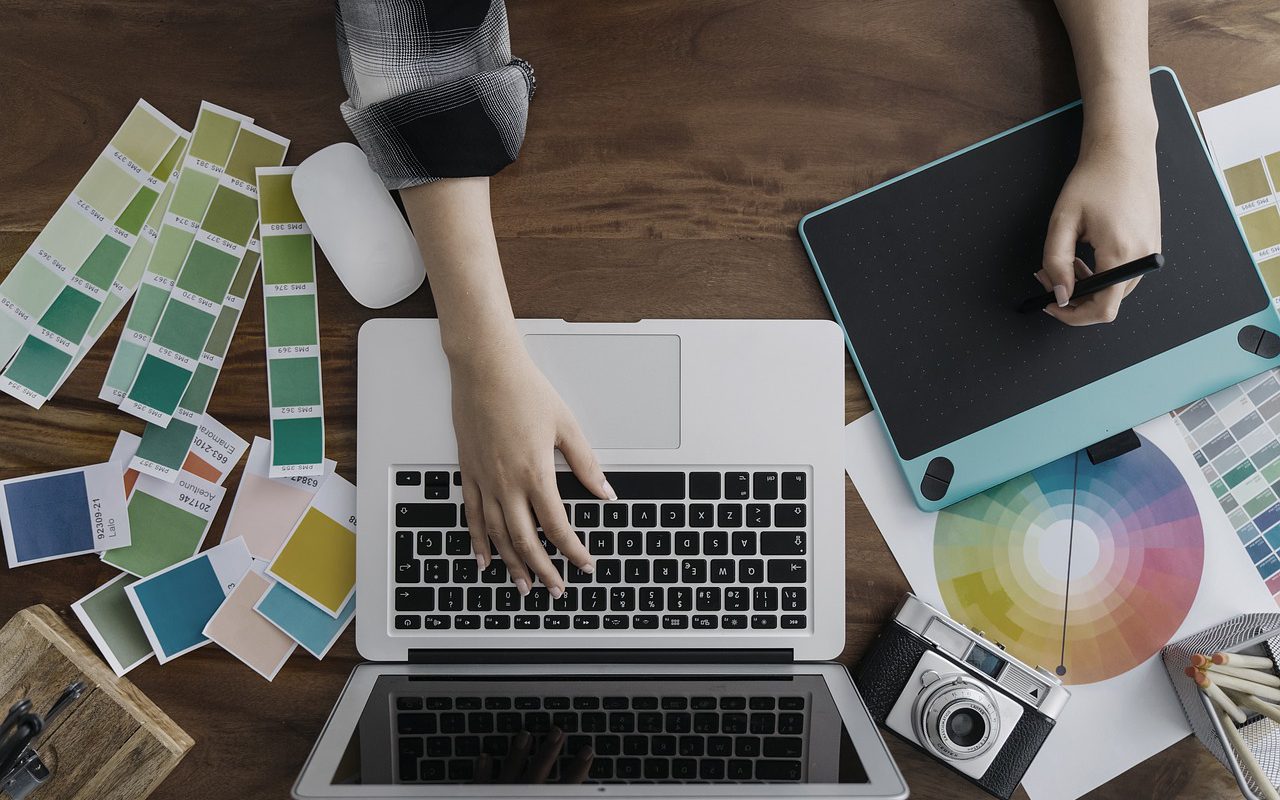
In order to have a visual element that is pleasant to the eye, regardless of whether it is an illustration, graph, chart, photograph, or graphic for genting casino, proper color combination is essential. Call to action and background colors would be on the opposite side of the spectrum than the rest of the composition in order to be more visible. For example, opposite colors are good for this contrast: yellow and purple, green and red, and blue and orange. On the other hand, colors that are close to each other create harmony on the page, so an acid green palm tree on sunset in Hawaii is out of the question.

Size
One of the more obvious things is that you need to make the elements that are important bigger than those that are not. That isn’t to say that the important illustrations need to be giant. Big is a relative term. Even the smaller graphs and charts still contribute to your message, as long as they are visible. Some magazines show text blocks and smaller pictures to complement the content, with occasional quotes from the text being copied and enhanced with a different font to put an emphasis on the message. You can also try to integrate minimalism into the composition.
Space
While you need to know how to properly use space, there is no need to use all of it. Less is sometimes more, so consider limiting the number of elements per page. Without this limit, your viewers don’t know what to focus on.
If you have just one image or block of text, it makes sense for it to be front and center. It’s even better if this element is in contrast with the white background. That being said, there is plenty of room for items on the page, as long as you don’t overdo it. Try to make use of grouping. If there are many similar elements, grouping them together could very well produce the effect we are aiming for.

Style
Are you trying to use minimalism to convey your message? Are you recruiting? Do you have another project in mind? Regardless of what you are going for, all of these demand a certain style and texture. For the old-time classic feel, black-and-white photos are often used. If you are aiming for gritty and dark, it goes without saying that the other elements need to follow suit. What’s important is that in these cases contrast plays a huge role.
Layout
Now that you have your elements and style, you need to put them all together. Layouts are concerned with what the viewer focuses on in order of priority. Some websites utilize the Z-pattern layout, which is to say that they expect their viewers to scan the top of the page and then shift diagonally down to the bottom left and repeat the process. One of the tricks is to use a single focal point and build up around it. This focal point should focus on what’s most important in your design.